- Firebug For Firefox Mac
- Firebug For Firefox Add-ons
- Firebug For Microsoft Edge
- Firebug For Firefox 56
- Firebug For Internet Explorer
Now a days all the latest browsers are developed to support Cross Origin Request Security (CORS), however sometimes CORS still creates problem and it happens due to Java script or Ajax requested from another domain. This can be resolved if appropriate certificate is installed in your browser.
I think it's not correct way to deal with Firefox's changes, if you want to work with Firefox, you should get familiar with its Developer Tools, Firebug was great tool, but there is some features that you need for develop, such as JS profiling &., also the team will add more features to FFDT that every developer should have on their toolbox.
There are many ways that you can resolved this error at browser level. Download quancom motherboards driver. Follow the steps to fix Cross Origin Request Security by enabling CORS in different browsers-
Fix Cross Origin Request Security (CORS) error Firefox –

ColorZilla for Firefox. ColorZilla for Firefox is an add-on that assists web developers and graphic designers with color related tasks - both basic and advanced. With ColorZilla you can get a color reading from any point in your browser, quickly adjust this color and paste it into another program. In this Episode of learning with Sacramento SEO and Web Development I will be showing everyone how to install Firebug Add on Mozilla Firefox.Download Mozilla. Firefox is the spiritual successor of Netscape Navigator, as the Mozilla community was created by Netscape in 1998 before their acquisition by AOL. Firefox usage grew to a peak of 32.21% at the end of 2009, with Firefox 3.5 overtaking Internet Explorer 7, although not all versions of Internet Explorer as a whole. Drivers ositech network & wireless cards. The story of Firefox and Firebug are synonymous with the rise of the web. We fought the good fight and changed how developers inspect HTML and debug JS in the browser. Firebug ushered the Web 2.0 era. Today, the work pioneered by the Firebug community through the last 12 years lives on in Firefox Developer Tools.
There are two ways to fix CORS error in Firefox. If method-1 does not work for you please follow method-2. To follow method-2 you required firebug to be installed in the browser.
Method-1
1) Open Firefox browser and in the address bar type about:config and hit Enter button.
Firebug For Firefox Mac
2) Click on I’ll be careful, I promise! Button.
3) In search box type origin.
4) Look for security.fileuri.strict_origin_policy option.
5) Double click on security.fileuri.strict_origin_policy will change the status from true to false.
That’s all. Restart Firefox browser and reload the URL . Navigate the page which was showing Cross Origin Request Security (CORS) error. This time CORS error should not be happen.
If you still experiencing Cross Origin Request Security (CORS) error please follow the next method-
Method-2
Firebug For Firefox Add-ons
- Open Firefox browser and load the page.
- Perform the operation which is throwing Cross Origin Request Security (CORS) error.
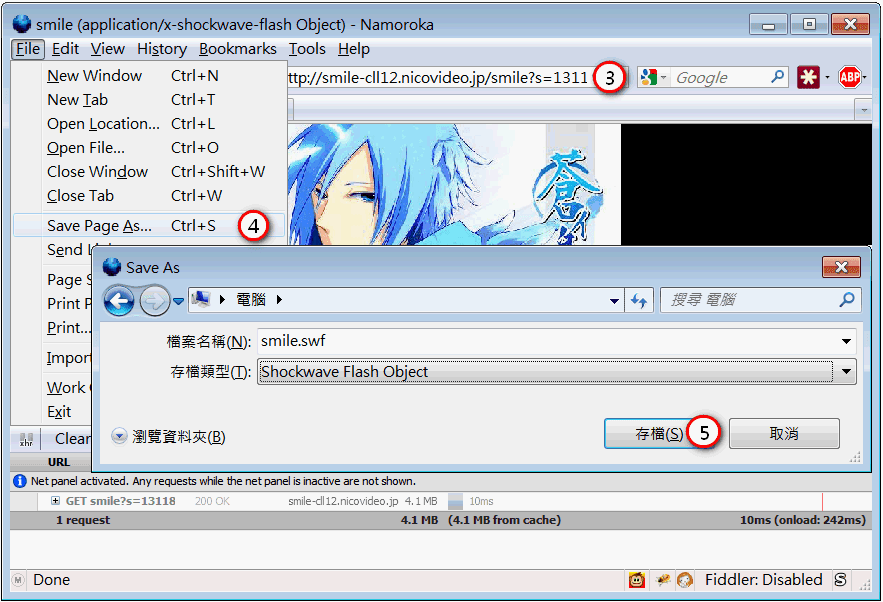
- Open firebug and copy the URL which is throwing Cross Origin Request Security (CORS) error.
- Load the same URL in another tab in same Firefox browser.
- Once you open the URL in another tab will ask you to add the certificate.
After adding the certificate will resolve Cross Origin Request Security (CORS) error and now you will not be getting this error.
Fix Cross Origin Request Security (CORS) error in Chrome –
Firebug For Microsoft Edge

1) Click on Start icon and type chrome in search box.

2) Right click on Google Chrome and select Properties.
3) On properties window, under Target box add –disable-web-security at the end and then click on Apply button.
While clicking on Apply button could ask you to provide system password. If asks please add your system password and then click on OK button.
Here you have successfully disabled web security. Now Cross Origin Request Security (CORS) Error should not come.
Fix Cross Origin Request Security (CORS) error in IE –
1) Open IE and click on Tools and then click on Internet Options.
2) On Internet Options window click on Security tab and then click on Custom level button.
3) On Security Settings window look for Access data sources across domain and then Click on Enable radio button.
Firebug For Firefox 56
4) Click OK and then Click OK again to save the changes.
Firebug For Internet Explorer
You are done here. Now Cross Origin Request Security (CORS) has been disabled now. You should not face the same issue again.
