- Vscode Mermaid Syntax
- Mermaid Vscode Pdf
- Mermaid Vscode Markdown
- Mermaid Vscode Export
- See Full List On Ruleoftech.com
- Vscode Mermaid Graph
- Javascript - How To Add A Link In A Mermaid Node ..
Related
Categories
- HOME
groovy
sas
delphi
checkbox
yaml
paperjs
maven-3
fpga
citus
thrift
lowpass-filter
asp.net-mvc-2
hiveql
hql
complex-numbers
autosuggest
ios-charts
libp2p
msmq
rectangles
nuxeo
android-motionlayout
atk4
polyhedra
geonetwork
glpk
seedstack
reduce
aws-sam
surveymonkey
tally
ws-security
philips-hue
wcf-client
scom
system.security
lotus-formula
hidden
pdf-conversion
kotlinpoet
atlas
appserver
aws-opsworks
rcp
greatest-n-per-group
sygic-mobile-sdk
rdiff-backup
qvtkwidget
bnlearn
fax
dask.distributed
elastix
pipedrive-api
woff2
authlib
xmlwriter
xaudio2
jcarousel
control-theory
haar-wavelet
electronic-signature
roundup
youtube-analytics
nppexec
asp.net-webhooks
rufus-scheduler
phpexcel-1.8.0
inspector
fiber
spinach
party
sigkill
ncover
octopress
gnip
boofcv
sweave
grails-domain-class
wpmu
vistadb
cancellation
fitnesse-slim
cxf-client
acitree
doby-grid
vertical-rhythm
ember-table
viewswitcher
joosy
hittest
netstream
unsafe
xserver
galaxy-tab
rational-number
coolstorage
c#-code-model
.net-services
webkit.net
data-retrieval
yagni
cldc
memory-footprint
bootstrap-protocol
acceleration
Mermaid is a simple markdown-like script language for generating charts from text via javascript. Online FlowChart & Diagrams Editor - Mermaid Live Editor Simplify documentation and avoid heavy tools. Markdown and Visual Studio Code. Working with Markdown files in Visual Studio Code is simple, straightforward, and fun. Besides VS Code's basic editing, there are a number of Markdown specific features that will help you be more productive. Learn how to extend Visual Studio Code's built-in Markdown preview.
Resources
Last updated March 27, 2019, 7:42 p.m. by Author
As you might have already noticed, VSCode (in a form of a FLOSS VSCodium build) is my favourite IDE. Some may argue that it is not a real IDE, but merely an advanced text editor. But in my opinion, after installing a number of extensions, it becomes almost a full fledged IDE with a very rich functionality. Additionally, despite being an Electron based application, it is quite lightweight and responsive (in contrast to for example Atom, which is very slow and resource intensive).
Below you can find a extensive and regularly updated list of the recommended Visual Studio Code extensions. It is heavily skewed towards Python and web development, because I use it to code in Python, plus I have written this website using Django in my spare time.
As usual, if you have any suggestions or would like to let me know about an interesting extension that is not present here, or maybe some of the extensions listed below are deprecated because their functionality has been already implemented into VSCode, please let me know.
Because the list is periodically updated, if you want to stay up to date with the latest additions and deletions, you can use the Web Pages Scanner extension to be notified about any changes made here.
Table of contents:
1. Python
2. Web Development
3. Productivity
4. Data Analysis
6. Markdown
7. Themes
8. Other
7. Fonts
Python
Python
A Visual Studio Codeextension with rich support for the Python language (for all actively supported versions of the language: 2.7, >=3.4), including features such as linting, debugging, IntelliSense, code navigation, code formatting, refactoring, unit tests, snippets, and more!
An essential extension when coding in Python.
Python Extended
Python Extended is a vscode snippet that makes it easy to write codes in python by providing completion options along with all arguments.
autoDocstring
Visual Studio Code extension to quickly generate docstrings for python functions.
Importmagic
This Visual Studio Code extension allows to find unresolved symbols in your Python code and helps to import them.
Visual Studio IntelliCode
The Visual Studio IntelliCode extension provides AI-assisted productivity features for Python, TypeScript/JavaScript and Java developers in Visual Studio Code, with insights based on understanding your code context combined with machine learning.
Web Development
Django
Beautiful syntax and scoped snippets for perfectionists with deadlines.
Improved syntax:
- Adds the filetype
django-html - Adds the filetype
django-txtfor email templates. - Better syntax with more operators and default keywords:
- Known default tags and filters
- Known templatetags namespace from contrib in the {% load %} tag
- Known keywords in tags, like:
as,asvar,with,trimmed…
- Syntax highlighting everywhere in your HTML document:
- In the HTML tag itself'
- In the id, class or any attribute
- In inline CSS or Javascript code
Note that according to the reviews:
Breaks auto-indent, auto complete html tags, auto-closing html tags. All the nice things about this extension are greatly overshadowed by all the essential functionality that it breaks.
I really love the snippets provided for templates, it really makes easy to write Django-specific syntax; but the fact the HTML tags themselves are not recognized for auto-closing and auto-indent is a huge letdown, th productivity I gain from the django templates is basically nullified by having to open, write and close every HTML tag I need to use.
Djaneiro
A collection of snippets for django templates, models, views, fields & forms. Ported from Djaneiro for SublimeText.
HTML CSS Support
Missing CSS support for HTML documents.
Features:
- Class attribute completion.
- Id attribute completion.
- Supports Zen Coding completion for class and id attributes.
- Scans workspace folder for css and scss files.
- Supports remote css files.
- Uses vscode-css-languageservice.
Supported Languages:
- html
- laravel-blade
- razor
- vue
- pug
- jade
- handlebars
- php
- twig
- md
- nunjucks
- javascript
- javascriptreact
Auto Rename Tag
Automatically rename paired HTML/XML tag, same as Visual Studio IDE does.
Auto Close Tag
Automatically add HTML/XML close tag, same as Visual Studio IDE or Sublime Text does.
Note:
From VS Code 1.16, it has built-in close tag support for HTML, Handlebars and Razor files. This extension is enabled for other languages like XML, PHP, Vue, JavaScript, TypeScript, JSX, TSX and so on. It is configurable.
Features:
- Automatically add closing tag when you type in the closing bracket of the opening tag
- After closing tag is inserted, the cursor is between the opening and closing tag
- Set the tag list that would not be auto closed
- Automatically close self-closing tag
- Support auto close tag as Sublime Text 3
- Use Keyboard Shortcut or Command Palette to add close tag manually
Live HTML Previewer
This extension allows you to preview your html files in VS Code itself. Use it to quickly set the html and css right for your webpages.
Note: Javascript is not supported in preview.
IntelliSense for CSS class names in HTML
A Visual Studio Code extension that provides CSS class name completion for the HTML class attribute based on the definitions found in your workspace or external files referenced through the link element.
Features:
- Gives you autocompletion for CSS class definitions that can be found in your workspace (defined in CSS files or the in the file types listed in the Supported Language Modes section)
- Supports external stylesheets referenced through
linkelements in HTML files - Command to manually re-cache the class definitions used in the autocompletion
- User Settings to override which folders and files should be considered or excluded from the caching process
Supported Language Modes:
- HTML
- Razor
- PHP
- Laravel (Blade)
- JavaScript
- JavaScript React (.jsx)
- TypeScript React (.tsx)
- Vue (.vue) [requires octref.vetur]
- Twig
- Markdown (.md)
- Embedded Ruby (.html.erb) [requires rebornix.Ruby]
- Handlebars
- EJS (.ejs)
- Django template (django-html)
CSS Peak
This extension extends HTML and ejs code editing with Go To Definition and Go To Symbol in Workspace support for css/scss/less (classes and IDs) found in strings within the source code.
This was heavily inspired by a similar feature in Brackets called CSS Inline Editors.
Productivity
Code Runner
Run code snippet or code file for multiple languages: C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, F# (.NET Core), C# Script, C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective-C, Rust, Racket, AutoHotkey, AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D, Lisp, and custom command.
Features:
- Run code file of current active Text Editor
- Run code file through context menu of file explorer
- Run selected code snippet in Text Editor
- Run code per Shebang
- Run code per filename glob
- Run custom command
- Stop code running
- View output in Output Window
- Set default language to run
- Select language to run
- Support REPL by running code in Integrated Terminal
Rewrap
Reformats code comments and other text to a given line length.
Features:
- Re-wrap single & multiline comment blocks in many languages. Also configure settings per language.
- Smart handling of contents, including java/js/xmldoc tags and code examples.
- Can select lines to wrap or multiple comments/paragraphs at once (even the whole document).
- Also works with Markdown documents, LaTeX or any kind of plain text file.
Bookmarks

It helps you to navigate in your code, moving between important positions easily and quickly. No more need to search for code. It also supports a set of selection commands, which allows you to select bookmarked lines and regions between bookmarked lines. It's really useful for log file analysis.
Since version 9 you can also define Labels for you bookmarks!
Here are some of the features that Bookmarks provides:
- Mark/unmark positions in your code
- Mark positions in your code and give it name
- Jump forward and backward between bookmarks
- Icons in gutter and overview ruler
- See a list of all Bookmarks in one file
- See a list of all Bookmarks in your project
- A dedicated Activity Bar
- Select lines with bookmarks
- Select regions between bookmarks
Settings Sync
Synchronize Settings, Snippets, Themes, File Icons, Launch, Keybindings, Workspaces and Extensions Across Multiple Machines Using GitHub Gist.
Key Features
- Use your GitHub account token and Gist.
- Easy to Upload and Download on one click.
- Show a summary page at the end with details about config and extensions effected.
- Auto download Latest Settings on Startup.
- Auto upload Settings on file change.
- Share the Gist with other users and let them download your settings.
- Supports GitHub Enterprise
- Support pragmas with @sync keywords: host, os and env are supported.
It Syncs
All extensions and complete User Folder that Contains:
- Settings File
- Keybinding File
- Launch File
- Snippets Folder
- VSCode Extensions & Extensions Configurations
- Workspaces Folder
Bracket Pair Colorizer
This extension allows matching brackets to be identified with colours. The user can define which characters to match, and which colours to use.
Guides
Guides is simply an extension that add various indentation guide lines
How Guides different from built-in indentation guides?
- Stack and Active indentation guides
- Indentation backgrounds
- Color and style customizations
- Hide on selection
If you just want simple indentation guides, Guides kindly recommended that you use built-in indentation guides instead.
Output Colorizer
Language extension for VSCode/Bluemix Code that adds syntax colorization for both the output/debug/extensions panel and *.log files.
Note: If you are using other extensions that colorize the output panel, it could override and disable this extension.
Colorization should work with most themes because it uses common theme token style names. It also works with most instances of the output panel. Initially attempts to match common literals (strings, dates, numbers, guids) and warning|info|error|server|local messages.
Path Intellisense
Visual Studio Code plugin that autocompletes filenames.
Path Autocomplete
Provides path completion for visual studio code.
Features:
- it supports relative paths (starting with ./)
- it supports absolute path to the workspace (starting with /)
- it supports absolute path to the file system (starts with: C:)
- it supports paths relative to the user folder (starts with ~)
- it supports items exclusions via the
path-autocomplete.excludedItemsoption - it supports npm packages (starting with a-z and not relative to disk)
- it supports automatic suggestion after selecting a folder
- it supports custom mappings via the
path-autocomplete.pathMappingsoption - it supports custom transformations to the inserted text via the
path-autocomplete.transformations - it supports windows paths with the
path-autocomplete.useBackslash

Spell Right
Features:
- Spells plain text/markdown/LaTeX documents, comments/strings parts of most source code (C++, C, Python, JavaScript, Batch, .., D, Julia etc.) documents and text/comment nodes on XML/HTML class documents.
- Supports every language that can be used with either of the below mentioned native spelling engines (e.g. all languages that are available in Microsoft Office, see here, multiple languages in Windows Single Language editions, like here etc.)
- Supports use of multiple workspace plaintext file dictionaries which may be used for specialized vocabularies like medical terms, trademark names etc.
- Spelling documents' syntactic elements e.g. comments/strings in different languages (e.g. strings spelled in English and comments spelled in French).
- Spelling of multiple languages in one document either by selecting more than one language for spelling or using In-Document commands to switch between languages.
- Case sensitive which means that it will distinguish between english and English, french and French and which is critical in some western languages like e.g. German.
- Spells, among others, short words, abbreviations, contractions (I, I'm, I'll, i.e., doesn't, etc.) and parenthetical plurals (word(s), process(es), etc.)
- Spells CamelCase, snake_case and digit2inside compound phrases respecting Unicode capital/small letters distinction (e.g.: SuperŚlimak is spelled as SuperŚlimak) and capital letter adhesion (e.g.: HTMLTest is spelled as HTMLTest).
- Unobtrusive GUI/command interface for switching spelling dictionary (language) and turning spelling ON/OFF for particular document class.
- In-Document commands allow to switch spelling ON or OFF despite global settings and change spelling language multiple times within the document.
- Small memory & CPU usage footprint - uses offline, OS native spell checking backends: Windows Spell Checking API (windows 8/10), NSSpellChecker (macOS) and Hunspell (Linux, Windows 7).
- Extension uses background processing (on idle) and differential edit notifications to minimize area spelled during editing only to lines touched by changes.
Better Comments
The Better Comments extension will help you create more human-friendly comments in your code.
With this extension, you will be able to categorise your annotations into:
- Alerts
- Queries
- TODOs
- Highlights
- Commented out code can also be styled to make it clear the code shouldn't be there
- Any other comment styles you'd like can be specified in the settings
Trailing Spaces
An extension that allows you to highlight trailing spaces and delete them in a flash.
Vscode Mermaid Syntax
This extension is a port of the popular Sublime Text plugin Trailing Spaces.
VS Live Share
Real-time collaborative development from the comfort of your favorite tools.
Visual Studio Live Share enables you to collaboratively edit and debug with others in real time, regardless what programming languages you're using or app types you're building. It allows you to instantly (and securely) share your current project, and then as needed, share debugging sessions, terminal instances, localhost web apps, voice calls, and more! Developers that join your sessions recieve all of their editor context from your environment (e.g. language services, debugging), which ensures they can start productively collaborating immediately, without needing to clone any repos or install any SDKs.
Additionally, unlike traditional pair programming, Visual Studio Live Share allows developers to work together, while retaining their personal editor preferences (e.g. theme, keybindings), as well as having their own cursor. This allows you to seamlessly transition between following one another, and being able to explore ideas/tasks on your own. In practice, this ability to work together and independently provides a collaboration experience that is potentiallty more natural for many common use cases.
VS Live Audio Share
Adds audio calling capabilities to Visual Studio Live Share.
Visual Studio Live Share Audio enhances the existing Visual Studio Live Share experience, by enabling you to quickly spin up an audio call directly from within Visual Studio Code, without needing to use a separate tool or service. Participants within a Live Share session can automatically join the call, and chat amongst each other, without needing to first coordinate which voice communication tool to use. For certain use cases (e.g. online training/mentoring, hack-a-thons), this can dramatically help reduce the barriers for collaboration.
VS Live Share Extension Pack
Collection of extensions that enable real-time collaborative development with VS Live Share.
This extension pack includes everything you need to start collaboratively editing and debugging in real time, including integrated audio and text chat. This provides you and your team/class with a one-click installation, in order to begin pair programming, performing remote code reviews, driving interactive lectures, and more, without needing to leave Visual Studio Code.
Data Analysis
neuron
An Interactive Programming Experience for Data Scientists
neuron is a robust application that seamlessly combines the power of Visual Studio Code with the interactivity of Jupyter Notebook.
Rainbow CSV
Main features:
- Highlight columns in comma (.csv), tab (.tsv), semicolon and pipe - separated files in different colors.
- Provide info about column on mouse hover.
- Automatic consistency check for csv files (CSVLint).
- Multi-cursor column edit
- Run queries in SQL-like language
- Lightweight and dependency-free
Excel Viewer
View Excel spreadsheets and CSV files within Visual Studio Code workspaces.
Powered by Wijmo, this extension provides read-only viewers for CSV files and Excel spreadsheets within the current Visual Studio Code workspace.
SQLite
VSCode extension to explore and query SQLite databases.
Features:
- Query sqlite databases and view results in a table.
- Export query results to
json,csvandhtml. - Sidebar explorer: list databases, tables, views and columns.
- Autocompletion for sqlite keywords, table and views names, column names (autocompletion is available for an sql document once its bound to a database, to bind an sql document to a database use the command
SQLite: Use Database) - Grammar support for sqlite keywords. This is available for documents with language
sqlite. You can mark a document as ansqlitedocument adding-- sqlitein the first line.
Markdown
Markdown All in One
All you need to write Markdown (keyboard shortcuts, table of contents, auto preview and more).
Markdown Preview Enhanced
Markdown Preview Enhanced is an extension that provides you with many useful functionalities such as automatic scroll sync, math typesetting, mermaid, PlantUML, pandoc, PDF export, code chunk, presentation writer, etc. A lot of its ideas are inspired by Markdown Preview Plus and RStudio Markdown.
Markdown PDF
This extension convert Markdown file to pdf, html, png or jpeg file.
markdownlint
Markdown linting and style checking for Visual Studio Code.
Mermaid Vscode Pdf
The Markdown markup language is designed to be easy to read, write, and understand. It succeeds - and its flexibility is both a benefit and a drawback. Many styles are possible, so formatting can be inconsistent. Some constructs don't work well in all parsers and should be avoided. For example, here are some common/troublesome Markdown constructs.
markdownlint is a Visual Studio Code extension that includes a library of rules to encourage standards and consistency for Markdown files. It is powered by markdownlint for Node.js which is based on markdownlint for Ruby.
Markdown Preview Github Styling
Changes VS Code's built-in markdown preview to match Github's styling.
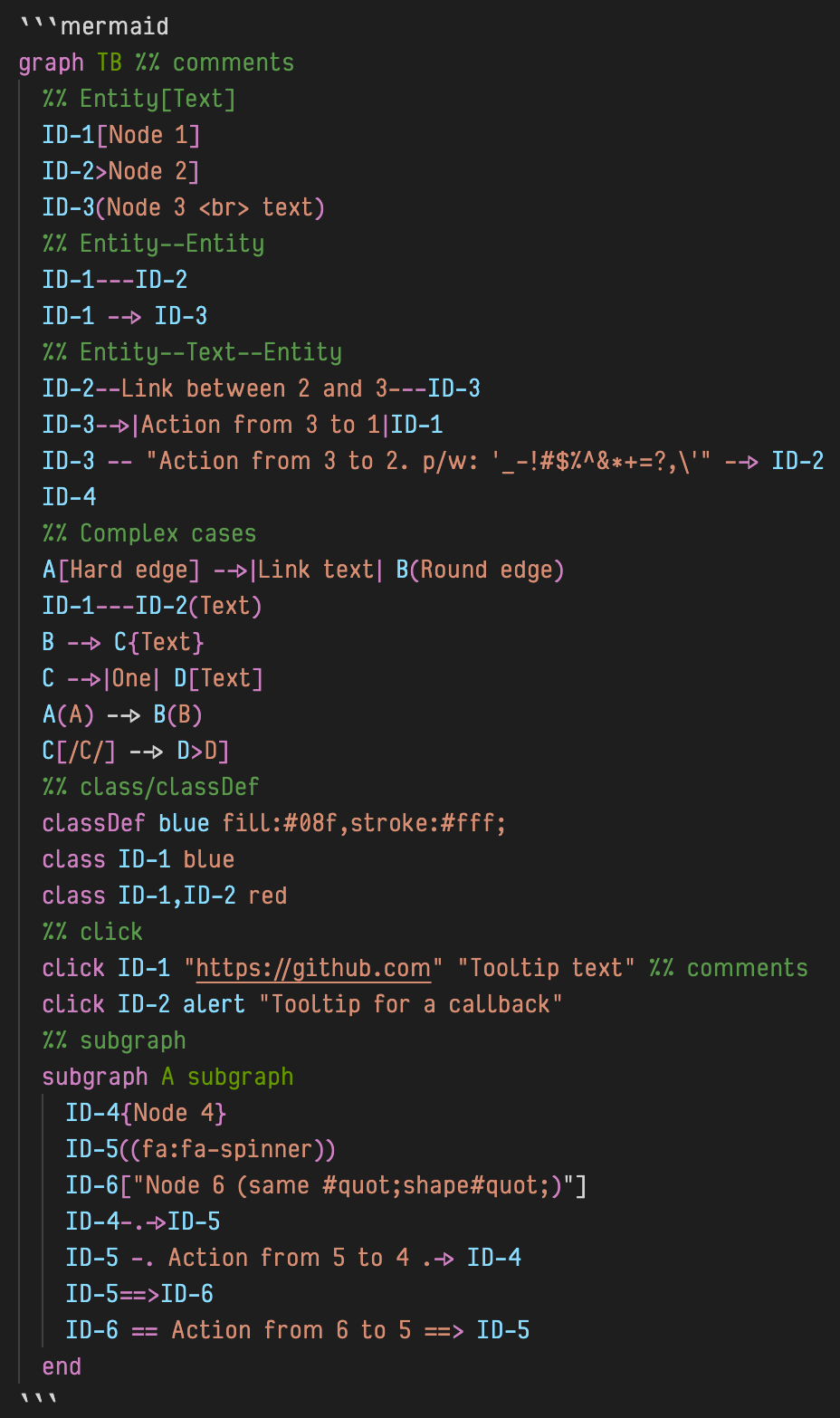
Markdown Preview Mermaid Support
Adds Mermaid diagram and flowchart support to VS Code's builtin markdown preview.
Themes
One Dark Pro
Atom's iconic One Dark theme, and one of the most downloaded themes for VS Code.
I am a dark theme person and after checking out dozens of different themes, I have settled for this one. In my subjective opinion this is the best dark theme out there.
Mermaid Vscode Markdown
NotepadPlusPlus Remixed Theme
A light theme for people who are used to the default Notepad++ theme.
Material Icon Theme
The Material Icon Theme provides lots of icons based on Material Design for Visual Studio Code.
In my opinion, this is the nicest icon theme for VSCode.
Mermaid Vscode Export
Other
Power Mode
Your code is powerful, unleash it! Download sierra wireless port devices driver. The extension made popular by Code in the Dark has finally made its way to VS Code.
I love this one. Adds some visual candy when typing code in the editor.
PlantUML
Rich PlantUML support for Visual Studio Code.
See Full List On Ruleoftech.com
Fonts
Vscode Mermaid Graph
Hasklig
Javascript - How To Add A Link In A Mermaid Node ..
My favourite programming font that supports monospaced ligatures. Currently I use it exclusively when coding.
FiraCode
Monospaced font with programming ligatures.
Fira Code is an extension of the Fira Mono font containing a set of ligatures for common programming multi-character combinations. This is just a font rendering feature: underlying code remains ASCII-compatible. This helps to read and understand code faster. For some frequent sequences like . or //, ligatures allow us to correct spacing.
